近年、Google AnalyticsはGA4(Google Analytics 4)へと移行し、ウェブやアプリ計測において新たな手法やMeasurement...
GA4でHTMLメールの開封をMeasurement Protocolを使って確認する方法
Google Analytics 4 (GA4) では、Universal Analytics (UA) と異なり、メール開封の追跡方法が変わりました。今回は、GA4におけるHTMLメールの開封を確認する新しいアプローチを紹介します。
UAからGA4への変更点
UAでは、メール開封を追跡するためにMeasurement Protocolを利用していました。しかし、GA4への移行に伴い、このプロセスが更新されました。以下では、GA4に適した方法でHTMLメールの開封を取得する手順を解説します。
GA4でのHTMLメール開封追跡手順
1. GA4とMeasurement Protocolの準備
- GA4ダッシュボードの「管理」セクションから「データストリーム」を選択し、「ウェブストリームの詳細」に進みます。
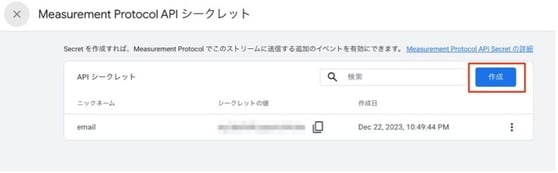
- 「Measurement Protocol API secret」をクリックし、「作成」ボタンを押して新しいAPI Secretを生成します。ニックネームには、識別しやすい名前を設定してください。





2.イベントの作成
Event Builderにアクセスし、Googleアカウントでログインします。


3.Event Builderの利用
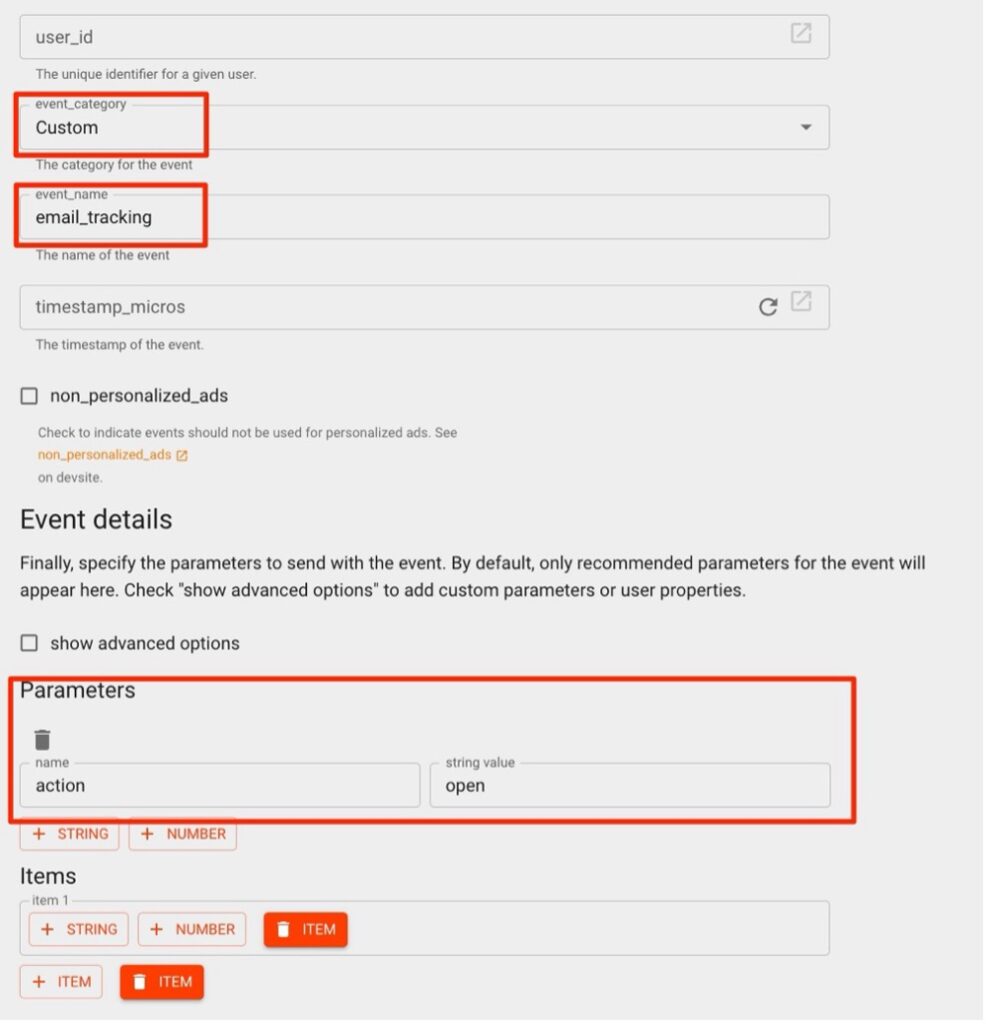
作成したAPI Secretと計測IDを入力し、イベントカテゴリーは「Custom」を選択します。イベント名とパラメータは、目的に合わせて自由に命名できます。



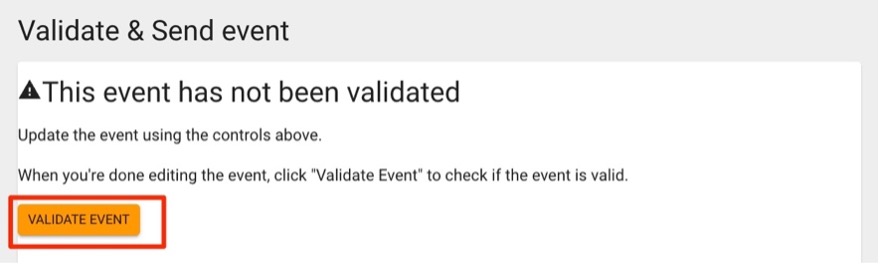
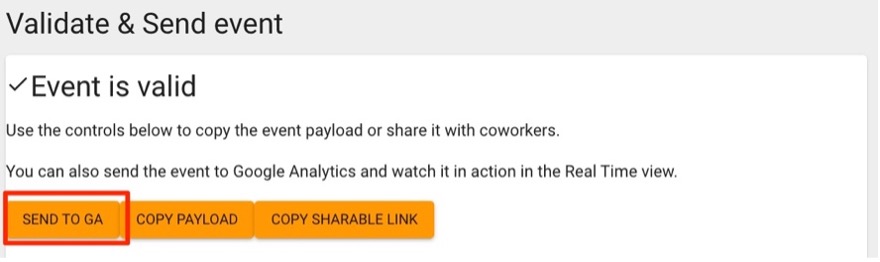
4. イベントの検証と送信
「VALIDATE」をクリックしてイベントが正しく設定されているか検証し、「SEND TO GA」をクリックしてイベントを送信します。これにより、GA4のリアルタイムレポートで追跡結果を確認できます。




結果の確認
- GA4の「レポート」→「エンゲージメント」→「イベント」セクションで、イベントの発火を確認できます。
- HTMLメール内に組み込む際には、先ほど使ったEvent Builderの下部にある、Request infoを参考にしてください。



以上で、GA4を使用してHTMLメールの開封を計測する準備が整いました。この手順に従えば、ユーザーのメール内での行動をより詳細に把握し、マーケティング戦略の最適化に役立てることが可能です。